Cara Membuat Footer 3 Kolom Di Blog
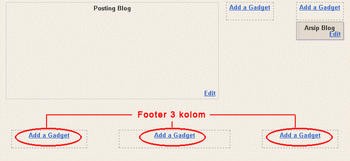
Bagi sobat yang masih penasaran dengan footer 3 kolom yang akan kita buat nanti, Di bawah ini saya tunjukkan gambar screenshot footer 3 kolom pada dasboard tata letak blog.
Oke sekarang kita langsung menuju ke tutorialnya cara memasang footer 3 kolom di blog, Silahkan sobat ikuti langkah-langkahnya dan jangan sampai ada yang terlewatkan sebagai berikut:
Oke sekarang kita langsung menuju ke tutorialnya cara memasang footer 3 kolom di blog, Silahkan sobat ikuti langkah-langkahnya dan jangan sampai ada yang terlewatkan sebagai berikut:
- Langkah yang pertama, Silahkan sobat >> Masuk atau Login ke Blogger.com menggunakan akun sobat.
- Setelah masuk, Silahkan sobat pilih blog yang akan di pasangi footer 3 kolom.
- Pada Dashboard blog pilih menu >> Template, Kemudian >> Unduh template lengkap.
- Jika sudah, Silahkan sobat klik >> Edit HTML >> Lanjutkan >> Centang "Expand Template Widget".
- Kemudian cari kode ]]></b:skin>(Gunakan CTRL + F untuk mempercepat pencarian).
- Setelah ketemu, Langkah yang selanjutnya silahkan sobat tambahkan semua kode berikut diatas atau sebelum kode ]]></b:skin>
7. Langkah yang ke tujuh, Masih dalam Edit HTML. Silahkan sobat cari kode berikut di bawah ini. (Gunakan CTRL + F kembali untuk memudahkan pencarian). Cari salah satu kode saja.
<div id='footer-wrapper'>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
atau
<div id='footer'>
<b:section class='footer' id='footer' showaddelement='yes'/></div>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
atau
<div id='footer'>
<b:section class='footer' id='footer' showaddelement='yes'/></div>
8. Jika sudah ketemu, Untuk membuat footer 3 kolom di blog, Sobat wajib dan harus menambahkan kode berikut dibawah atau sesudah kode <b:section class='footer' id='footer' showaddelement='yes'/> atau <b:section class='footer' id='footer' />
<div id='footer-column-divide'>
<div id='footer1' style='width: 33%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 33%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 33%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
<div id='footer1' style='width: 33%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 33%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 33%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
*Catatan:
Jika pada template blog yang sobat gunakan tidak ada kode <b:section class='footer' id='footer' showaddelement='yes'/>
Maka tambahkan saja kode-nya dibawah atau sesudah kode <div id='footer'>
9. Sebelum sobat klik Simpan, Sebaiknya klik dulu Preview atau pratinjau. Jika tidak terjadi eror pada blog sobat saat edit html template, Silahkan sobat klik Simpan template.
10. Selesai dan lihat hasilnya pada Dashboard Tata letak blog sobat. Jika sudah jadi seperti yang ada pada contoh gambar screenshot diatas, Itu artinya sobat sudah berhasil Membuat Dan Memasang Footer 3 Kolom Di Blog sobat.
Jika pada template blog yang sobat gunakan tidak ada kode <b:section class='footer' id='footer' showaddelement='yes'/>
9. Sebelum sobat klik Simpan, Sebaiknya klik dulu Preview atau pratinjau. Jika tidak terjadi eror pada blog sobat saat edit html template, Silahkan sobat klik Simpan template.
10. Selesai dan lihat hasilnya pada Dashboard Tata letak blog sobat. Jika sudah jadi seperti yang ada pada contoh gambar screenshot diatas, Itu artinya sobat sudah berhasil Membuat Dan Memasang Footer 3 Kolom Di Blog sobat.



Comments
Post a Comment